If you are confused about the differences between most image file types, you are not alone. When starting a project, the first thing we ask the client is a vector file with their logo. However, the request often comes with a blank look or “Can’t you pull the logo off my website?” Such responses. As a marketer, it is essential to understand the importance and role of different image file types to ensure your brand is properly represented and communicate better with designers, developers and printers.
Vector
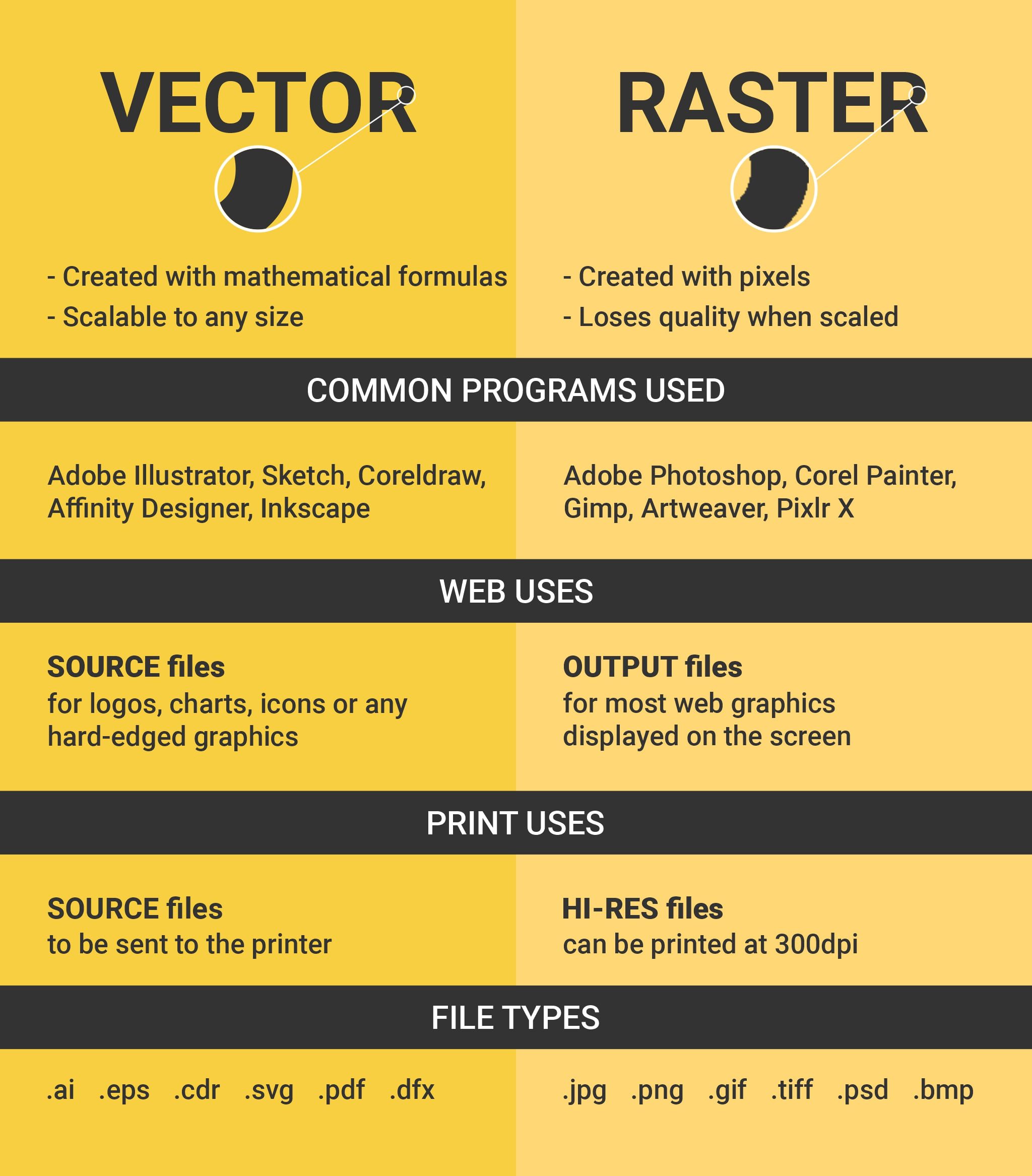
Vector files, made up of points and lines to create paths, can be scaled up and down without losing quality. Constructed using mathematical formulas rather than individual colored blocks, vector file types such as AI, EPS, CDR, SVG and PDF are makes vector files the best format for graphic assets such as illustrations, icons and company logos, as the same file can be used for designs ranging from a mobile app to a large billboard without sacrificing quality or increasing file size.

Probably the most common example of vector-based files that we use daily without even realizing are font files. Each letter that you type is a vector graphic. You can increase text size or zoom in as much as you want and fonts will still remain clear when viewed online or in standard editable formats such as Word documents.
Although most online graphics are still raster-based, the introduction of vector-based SVG files allows elements like logos, illustrations and icons to be used in apps and web development. This will be an important factor moving forward with responsive site designs, as layouts and design elements are adjusted to fit various screen sizes and resolutions like retina displays.

Raster
Raster images are made up of many tiny squares called pixels and are often referred to as ‘bitmap’ images. When zoomed in closely, the individual pixels can be observed. The resolution of a raster file is referred to as DPI (dots per inch) or PPI (points per inch), and is the main determining factor for increasing file size. JPG, PNG, GIF and TIFFs are common raster image types.

Essentially all digital photography is raster-based. Most graphic files found online are also raster-based and saved for a screen resolution of 72 DPI, a larger file size is usually required for use in printed material where the standard resolution is 300 DPI
High resolution or low resolution?
To determine whether your raster images are a suitable resolution for a specific application, you need to check their pixel density. Units of measurement such as dots per inch (DPI) or pixels per inch (PPI) refer to the number of pixels in one inch of the image. These measurements become important when you attempt to use raster images in specific places, such as on the web or in print publications.

The web, historically, displays 72dpi (72 dots or pixels per inch) – a relatively low pixel density however most modern displays are now much higher. That said many images on the web are still in that 72-100 dpi range. While monitors can display higher resolution the web also needs to optimized for speed so images around 100 dpi hit the sweet spot for looking great on a screen but also loading quickly. Raster images with a low DPI in the 72-100 look nice and crisp on the web. But this same low DPI image may not be suitable for printing on a brochure or packaging. To correctly print an image, it should be at least 300dpi, a much higher pixel density than the web displays. Resizing a low DPI image pulled from the web to fit the dimensions of your print project won’t work because the same finite number of pixels only get bigger and begin to distort. For example, let’s say you want to print your logo at 2″x3″ on a brochure. If have a 72dpi jpg of your logo and it’s 2-inches by 3-inches, it will need to be “stretched” to more than 3 times the size to get it up to 300dpi. That 72dpi logo may look great on your computer monitor, but when it prints at 300dpi it will look pixilated. Instead you should use a vector version of your logo (.EPS or .AI) or create a raster (JPG) with the exact dimensions desired and at 300dpi.
Various image file extension types and best use for each
Typically you can distinguish between raster and vector formats by looking closely at the edges of graphic elements like text and logos. File extensions will also suggest which category a file will fall under, though there are always exceptions to the rule.

Vector Types
AI Adobe Illustrator File
An AI file is a proprietary, vector file type created by Adobe that can only be created or edited with Adobe Illustrator. It is most commonly used for creating logos, illustrations and print layouts.
Best use = Creating logos, graphics, illustrations.
EPS Encapsulated PostScript File
An EPS file is a vector file of a graphic, text or illustration. Because it is vector it can easily be resized to any size it needs to be. An EPS file can be reopened and edited.
Best use = Master logo files and graphics and print designs.
CDR CorelDRAW Image File
A CDR file is a drawing (or vector image) created with CorelDRAW, a vector illustration and page layout program. It contains a document that contains text, lines, shapes, images, colors, and effects. CDR files are used to create various types of documents such as letters, brochures, tabloids, envelopes, postcards, web pages, and web banners.
Best use = Creating logos, graphics, illustrations, banners and stationary
SVG Scalable Vector Graphics File
An SVG file is a graphics file that uses a two-dimensional vector graphic format created by the World Wide Web Consortium (W3C). It describes images using a text format that is based on XML. SVG files are developed as a standard format for displaying vector graphics on the web.
Best use = Adding vector graphics to the web, printing format
PDF Portable Document Format File
A PDF is generally a vector file. However, depending how a PDF is originally created, it can be either a vector or a raster file. Whether you opt to flatten the layers of your file or choose to retain each one will determine the image type.
Best use = Shareable web document, forms creating, good printer support file
DFX Drafix CAD File
3D CAD document created with Drafix QuickCAD or Drafix Professional CAD; contains 3D objects and symbols used for creating home layouts and other designs.
Best use = 3D objects and home layouts designs
INDD Adobe InDesign Document
An INDD file is a professional page layout project created with Adobe InDesign. This is a vector based program, meaning that it uses a mathematical grid to map artwork and the artwork is scalable, meaning that you can resize the file as small or as large as you want without losing the quality of the image. It includes page formatting information, page content, linked files, styles, and swatches. INDD files are commonly used for creating and formatting books, magazines, newspapers, flyers, and brochures.
Best use = Primarily for layout design (books, brochures, business cards, etc.)
Raster Types
JPG Joint Photographic Experts Group
JPG (or JPEG) is a raster image that is often used for photographs on the web. JPGs can be optimized, when saving them out of photoshop, to find the perfect balance of small file size and high quality. On the web, you want your images files to be as small as they can be so your site loads quickly, but large enough to still appear crisp and not pixilated. A JPG can’t have a transparent background so they are always in the shape of a rectangle or square with a solid background.
Best use = Rectangle or square photos and photographs on your website.
PNG Portable Network Graphics
PNG is another raster image type. For the general marketer, the main difference to understand between a PNG and JPG is that a PNG can have a transparent background and is generally larger and higher quality. Therefore a PNG is ideal for saving logo files for websites because they can be placed over a colored background.
Best use = Logos, icons and other images where a transparent background is preferred.
GIF Graphics Interchange Format
A GIF is another raster image type. A GIF is formed from up to 256 colors from the RBG color space. The fewer colors and shades contained in an image, the smaller the file size. Therefore a GIF is ideal for images that use just a few solid colors and don’t have gradients or natural shades. You wouldn’t want to use a GIF for a photograph.
Best use = Simple web graphics such as web buttons, charts and icons.
TIF Tagged Image File Format
A TIF (or TIFF) is a large raster file. It has no loss in quality and therefore is primarily used for images used in printing. On the web, because of load time, you generally want to use smaller images such as JPG or PNG.
Best use = Images and photographs for high quality print.
PSD Adobe Photoshop File
A PSD file is a layered image file used in Adobe Photoshop. PSD, which stands for Photoshop Document, is the default format that Photoshop uses for saving data. PSD is a proprietary file that allows the user to work with the images’ individual layers even after the file has been saved.
Best use = Re-editable multiple layers with images, photographs and high quality prints
BMP Bitmap
The BMP file format, also known as bitmap image file, device independent bitmap file format and bitmap, is a raster graphics image file format used to store bitmap digital images, independently of the display device, especially on Microsoft Windows and OS/2 operating systems.
BMP file format is capable of storing two-dimensional digital images both monochrome and color, in various color depths, and optionally with data compression, alpha channels, and color profiles. The Windows Metafile (WMF) specification covers the BMP file format.
Best use = High quality scans, archival copies, system image files Windows and Macs platform

Editing vector files and saving “in outlines”
Vector files such as AI and EPS can remain editable so you can open them back up in Illustrator and edit any text or other elements within the graphic. With images that contain text that are saved as a JPG, PNG or GIF, you would not be able to reopen and edit the text.
We often create files in Illustrator and save an AI file as our master file, but then also save an EPS version, “in outlines” which is used in production and sent to print.

Saving in “outlines” is a term that you will hear when sending files to print. If a printer doesn’t have a font you used in your design and the vector file is not saved in outlines then when they open the file the text won’t have the desired look as it will default to a different font. Saving something with “outlines” basically means you are locking the text so that it’s no longer technically a font but instead made up of vector shapes that form your letters. This is important when sending graphics to print. Saving a file in outlines makes your text no longer editable which is why we keep the AI file as an editable master and then save an EPS as the locked final artwork which we send to print.
Working with images can be confusing, but bearing these key facts in mind will eliminate much of the hassle and of course we’re always here to help or answer any questions.










Leave A Comment
You must be logged in to post a comment.